Tracking Plays of Embedded YouTube Videos
🎥 Track YouTube Video Interactions in Convert for Accurate Engagement & Goal Tracking
THIS ARTICLE WILL HELP YOU:
As part of an experiment, you may want to test different embedded YouTube videos to find out which one converts better. You can create a goal that will track whether a video is played, or even a goal that tracks if the video finished playing. YouTube provides the YouTube Player API through which you can trigger a conversion on the above-mentioned events.
This can be achieved a couple of different ways, and we provide one example, but it depends on your specific scenario and what your original page contains. Please see YouTube references at the bottom of this article for further information.
The YouTube code requires an ID to identify the iframe where the video is. If there is no iframe already, then it requires a div with an ID; YouTube will replace the div with the iframe and video player.
If your original page already has an iframe with an embedded video, but no ID, you can add an ID with the Code Editor. Similarly, if it has no iframe but a div where you want to place the embedded video, you must add an ID to the div, and you can do that with the Code Editor.
Normally the Original is not modified with the Code Editor but in this case you may need to do so to add the ID as this is essential to track clicks on the original as well as the variations.
You can add the YouTube code on the Global Experience JS where it will apply to the original and all the variations, or else add the code individually to the Original and each variation's Custom JS, instead of the Global Experience JS.
Example Configuration:
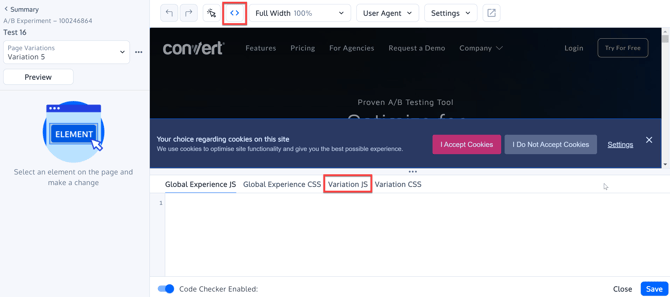
Variation JS:
convert._$('element').replaceWith(
'<iframe id="player" width="www" height="hhh" src="http://www.youtube.com/embed/xxxxxxxxx?rel=0&enablejsapi=1" frameborder="0" allowfullscreen></iframe>'
);
In the above code, replace 'element', with the element you are targeting, replace width and height as needed, and xxxxxx with the video ID in the source.
Global Experience JS:
-2.png?width=670&height=384&name=mceclip0%20(1)-2.png)
(function() {
// This function is called by the YouTube API to create the player object
function onYouTubeIframeAPIReady(event) {
console.log("player object created");
player = new YT.Player('player', {
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
var pause = false;
function onPlayerReady(event) {
console.log("do nothing");
}
function onPlayerStateChange(event) {
// video playing
if (event.data == YT.PlayerState.PLAYING) {
console.log("playing video");
window._conv_q = window._conv_q || [];
_conv_q.push(["triggerConversion", "xxxxxxxx"]);
pause = true;
}
// video paused
if (event.data == YT.PlayerState.PAUSED && pause) {
console.log("paused video");
window._conv_q = window._conv_q || [];
_conv_q.push(["triggerConversion", "xxxxxxxx"]);
pause = false;
}
// video ended
if (event.data == YT.PlayerState.ENDED) {
console.log("video finished");
window._conv_q = window._conv_q || [];
_conv_q.push(["triggerConversion", "xxxxxxxx"]);
}
}
})()
Place the above code in Global Experience JS, and create a JavaScript goal for which event(s) you want to track. See https://convert.zendesk.com/hc/en-us/articles/114093992211-Custom-Prebuilt-Goals#create-a-js-goal - once the goal is created you will have a goal ID per the article. In the code above, where you see _conv_q.push(["triggerConversion", "xxxxxxxx"]); replace xxxxxxxx with the Goal ID for the goal you created.
As mentioned previously, you could also put this code in Custom JavaScript but in that case you would have to duplicate it in the Original and each Variation, so it is better to add it only once, to the Global Experience JS.
References:
https://developers.google.com/youtube/iframe_api_reference
https://developers.google.com/youtube/youtube_player_demo