Pushing Convert Experiences Data to Formstack Submissions
Send Convert A/B testing data to Formstack submissions using hidden fields and JavaScript integration
🚀 This Article Will Help You:
- Introduction
- Create your Form Fields in Formstack
- Embed the Form in your Website
- Embed the Integration Script in your Website
- Submit the Form
- View Convert data in Formstack
- Debugging
📝 Introduction
Formstack is an advanced form builder service that enables you to create and embed custom forms on your website with little or no technical experience.
This quick guide will walk you through how to send Convert Experiences Project and Variation data along with visitor submissions using hidden fields and more.
🛠️ Create your Form Fields in Formstack
Create a new form in Formstack under Build tab: Create the field(s) you want to use to send the Convert Experiences data, and set it as hidden. This could be project data, variation, goal or experiment data.
 Setting these fields hidden, allows you to pass data through the form submission, without the visitor seeing or being confused by it.
Setting these fields hidden, allows you to pass data through the form submission, without the visitor seeing or being confused by it.
🔗 Embed the Form in your Website
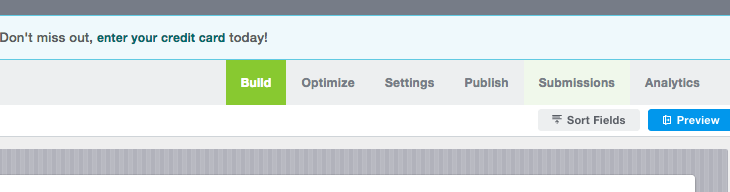
Then go to Publish tab in Formstack. This integration only works with the "Embed Form" option. Convert Experiences can’t be embedded into "URL Links" pages so we will avoid using that for now. For more advanced users, any embed method that parses the HTML form in the same page that has the Convert Experiences tracking code can be made to work as well.
For simplicity sake, we will stick with the embed form for this guide.

Copy and paste that code into the HTML of the page on your website where you want the form to show. It will look like this:

📜 Embed the Integration Script in your Website
In order to populate the form fields we will need to add this integration script to the bottom of the page before </body>, after all other scripts:
<script>
// Update this to your own settings
var formstackSetFields = {"Experience ID": convert.currentData.experiments[10023753].variation_id};
// Don’t edit this code below
(function customFormstackCEVars() {
var arrFields = function settingsToArray() {
var fields = [];
for(var label in formstackSetFields) {
fields.push({
label: label.toLowerCase(),
value: formstackSetFields[label]
});
}
return fields;
}();
var labels = {};
$(".fsPage label").each(function() {
var elm = $(this);
var label = elm.text().trim().toLowerCase();
labels[label] = elm.attr("id").replace("label", "field");
});
var populateFields = function populateFields() {
arrFields.forEach(function(field) {
var label = field.label;
var loaded = labels[label] && ($("#" + labels[label]).length !== 0);
if(loaded) {
$("#" + labels[label]).val(field.value);
} else {
console.error("Custom Fieldstack CE: Field " + label + " does not exist.");
}
});
};
populateFields();
}());
</script>
Basically you need to change only the first rows to the labels you have added for your hidden fields. It should look like this:
var formstackSetFields = {
“My Label”: “Custom Value”
};
So now the form field labelled "Experience ID" will have the Convert variation ID which, when submitted, will show up in the Formstack submissions.
🚀 Submit the Form
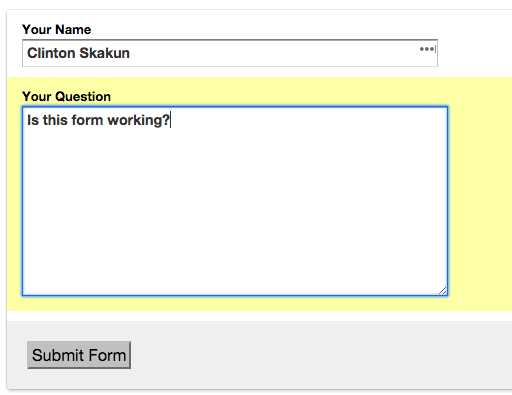
Submit the form to test it out:


View Convert data in Formstack
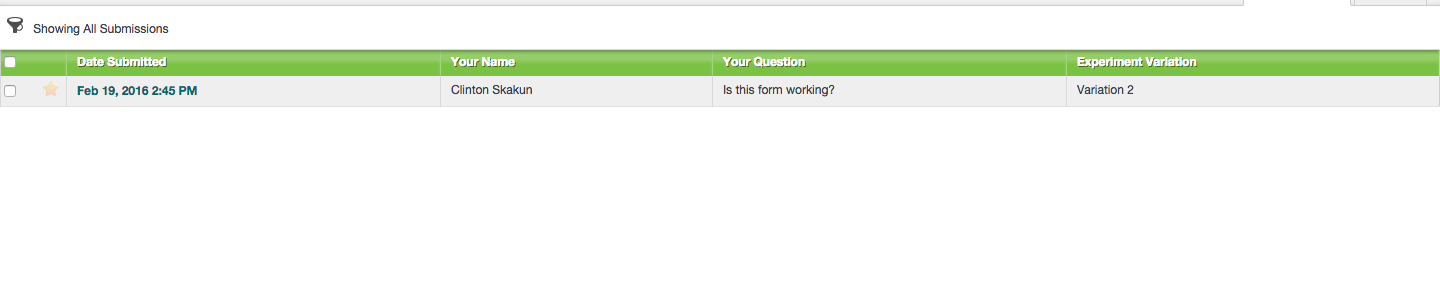
After submitting your form, go to submissions in Formstack:

And make sure your hidden variable is not empty:

Debugging
Fields not being populated
To make sure the labels you specified in the formstackSetFields were typed correctly and found by the Javascript, open up your browser console. If there was an error, you will see something like this:
I added “x” as a field label but since it doesn’t exist in my form, it gave me this error.
Project settings required to make the integration work
If you get an error that JQuery is not found or you can’t get variation, goal or experiment names, it’s most likely that you need to turn off "Data Anonymization" and "Do Not Include JQuery" switches in your project configuration.
