Check if Convert Experiences Is Installed Correctly
🛠️ How to Verify Convert Experiences Tracking Code Installation
🚀 THIS ARTICLE WILL HELP YOU:
- Introduction
- Project Configuration
- Check Source Code
- Check Elements in Chrome Developer Console
- Install Convert Chrome Debugger
📌 Introduction
To start running A/B tests on your site, you'll need to add a small snippet of code to the <head> tag of your site's code. This snippet contains your unique Project ID, and it allows the experiments you create in Convert to execute on your site. It automatically updates to run any test you create in the Convert Editor. You don’t have to change a thing
Here are some steps you can take to verify if the Convert Experiences code is installed fine on your website.
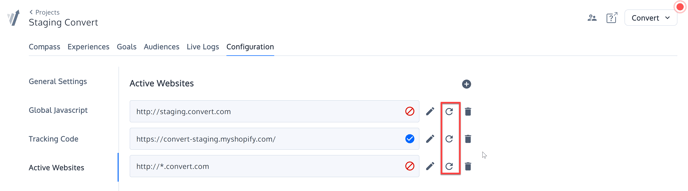
⚙️ Project Configuration
Go to you Project Configuration, add the URL of the page that has the code and click the verify icon.
💡 Tips
Please note that if this shows a red icon that this is not always proof that the tracking code is not installed. If you believe that it is installed and yet it shows here that it is not, refer to the next suggestions for verifying this (also please feel free to contact us to verify).

🧾 Check Source Code

🧰 Check Elements in Chrome Developer Console
If you are familiar with Chrome Developer tools, open it and select the Elements tab. Simply do a search for the word "convert" and locate the script if it exists on the page (you must also ensure that it is the script for the correct Project by comparing it to the snippet shown in your Project Configuration).

🔍 Install Convert Chrome Debugger
Install Convert debugger, a Google Chrome extension and under Console find Convert messages and warnings:
