Instapage Landing Pages & Convert Experiences
Run A/B and Multivariate Tests on Instapage Landing Pages with Convert Experiences
🚀 This Article Will Help You:
- Integrate Instapage
- Convert Experiences Project Code
- Paste the Project Code in Instapage
- Multivariate Testing on Instapage Landing Pages.
🔗 Integrate Instapage
Instapage is a service that lets you build landing pages for your online marketing and promotion campaigns with ease. It offers features such as multiple campaign management, easy page building, and a lot more.
Find below how you can run Convert Experiences on your Instapage landing pages.
🖥️ Convert Experiences Project Code
In Convert Experiences you need to take the project code from Project Configuration as you see in the image below. This code is a small Javascript that you need to paste on the pages of Instapage.

Copy the code from the Basic Snippet.
✂️ Paste the Project Code in Instapage
To have access to you published landing pages you need to paste the Convert Experiences code inside the Instapage page in the head of the scripts area.
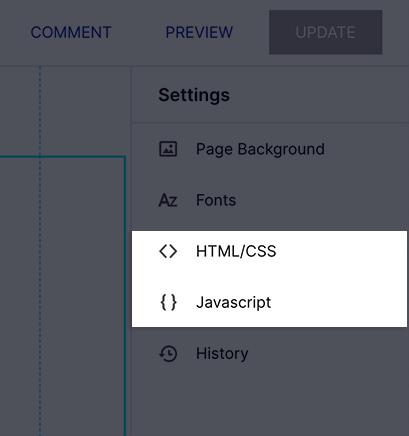
From the page builder, select the Javascript setting situated on the right sidebar:

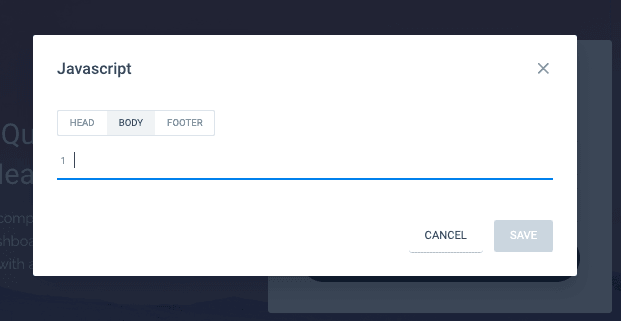
Now paste your code into the assigned section: Header.

🔬 Multivariate Testing on Instapage Landing Pages.
- Add the subdomain of your Instapage (for example: pages.mydomain.com) to your Project Configuration in Convert Experiments.
- Load an Instapage page inside Convert Experiences Visual Editor and start an MVT (multivariate test)
- Goals can be different landing pages, or a tag on your confirmation page or even a sale or lead form submission on your main site (if both the main site domain and Instapage domain are in the same Convert Experiences Project.